Was ist IFTTT?
Der Name IFTTT leitet sich von der bedingten Programmieranweisung «if this, then that» ab. Das Unternehmen bietet eine Softwareplattform, die Apps, Geräte und Dienste verschiedener Unternehmen miteinander verbindet, um eine oder mehrere Automatisierungen auslösen zulassen, die diese Apps, Geräte und Dienste unterstützen.
Schritt 1: Erstellen Sie einen Account bei IFTTT

Sofern Sie bereits ein Apple, Google oder Facebook Account besitzen, können Sie sich mit einem Klick registrieren auf der Homepage von IFTTT.
Schritt 2: Der Node in Node-RED nachinstallieren.
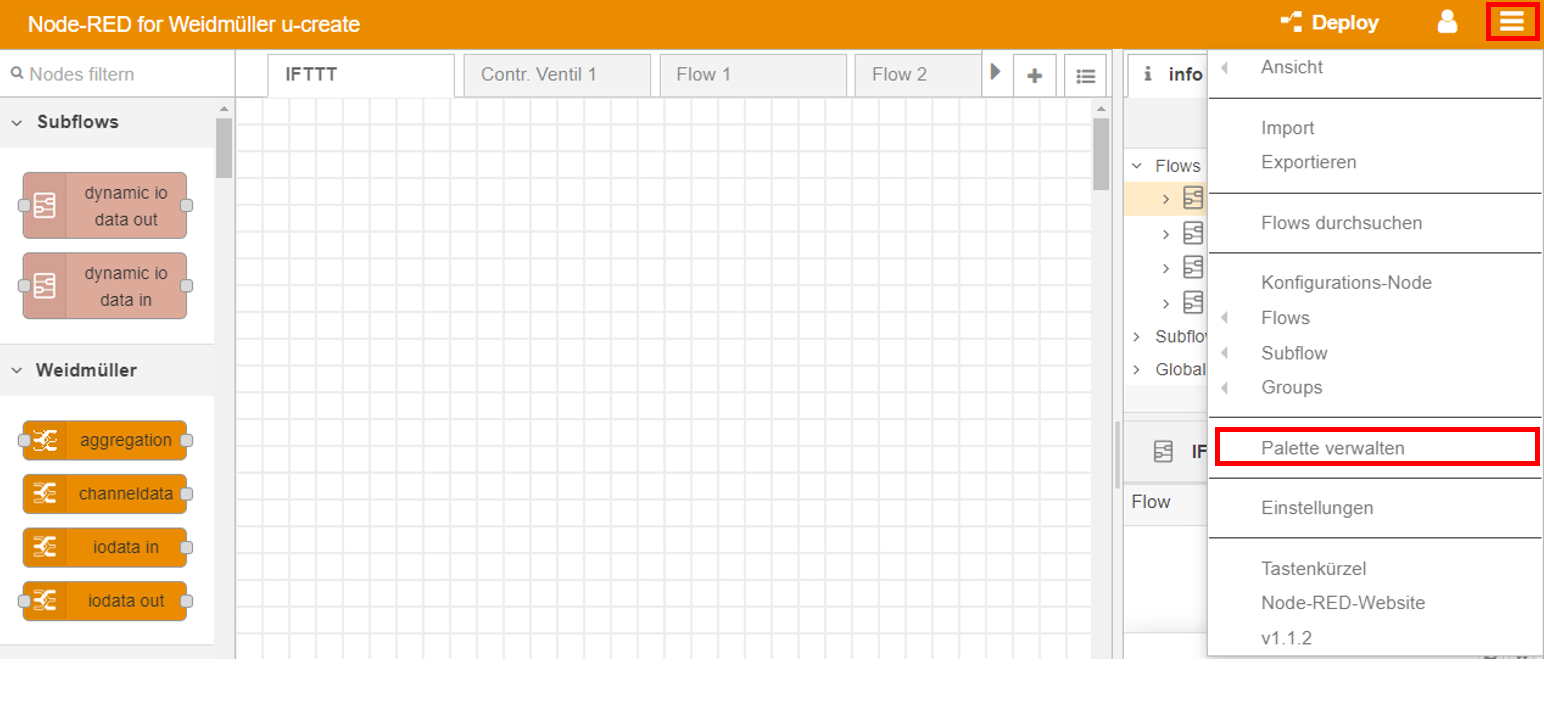
Einen Node können Sie in Node-RED unter Palette verwalten nachinstallieren.

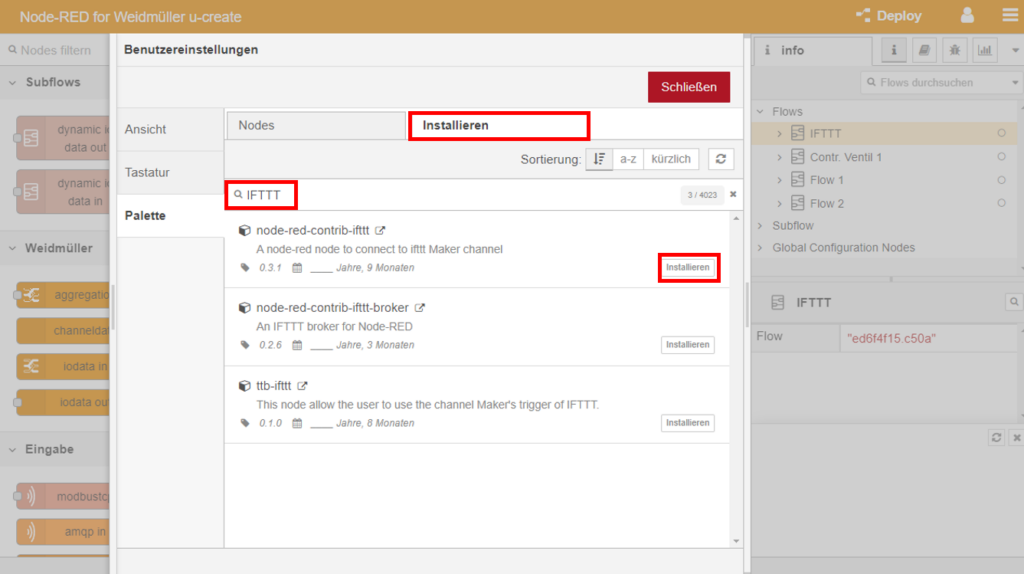
Nachdem Sie Palette verwalten angewählt haben, müssen Sie nun in die Rubrik Installieren wechseln.
Unter Suche können Sie jetzt die beliebigen Nodes suchen, geben Sie hierfür für unsere Anwendung IFTTT ein, danach können Sie den ersten Node installieren.

Schritt 3: IFTTT Konfigurieren
Es gibt natürlich noch viele andere Anwendungen, die Sie einsetzten, können, abgesehen des versenden eines E-Mails. Es gibt auch die Möglichkeit Daten direkt in eine CSV Datei auf Google Drive zu speichern etc..
Melden Sie sich jetzt auf der IFFF Homepage an, mit dem Account, den Sie in Schritt 1 erstellt haben.

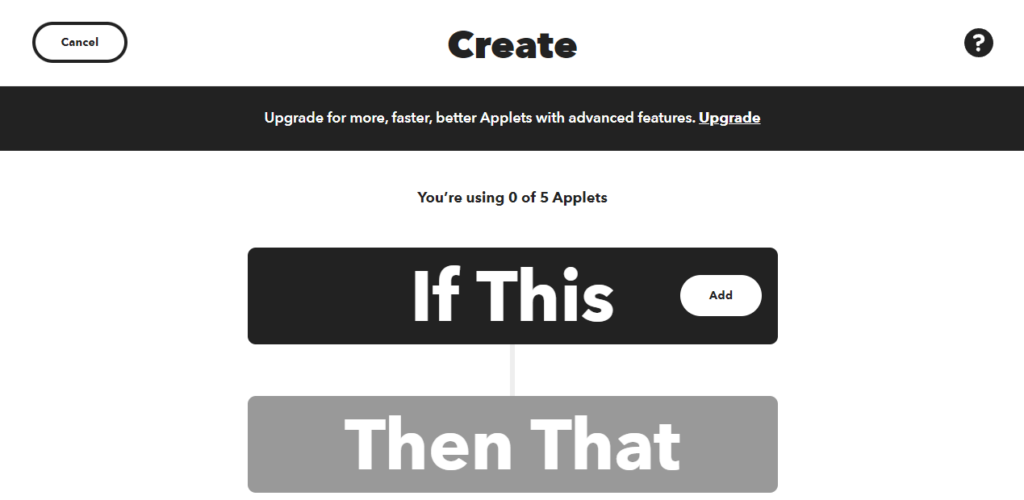
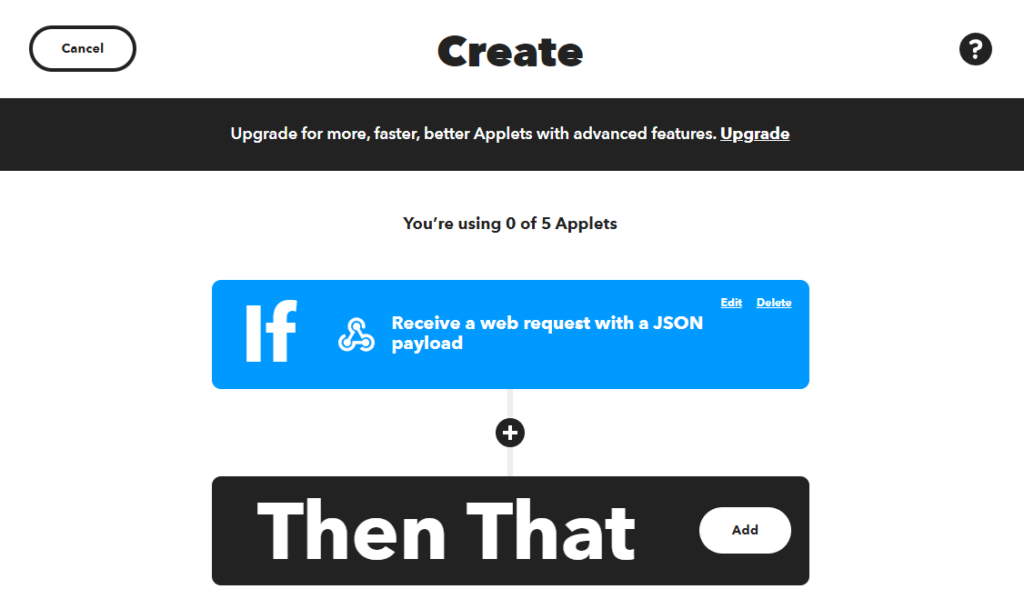
Nachdem Sie sich angemeldet haben, können Sie auf Create klicken, es öffnet sich daraufhin ein neues Fenster.
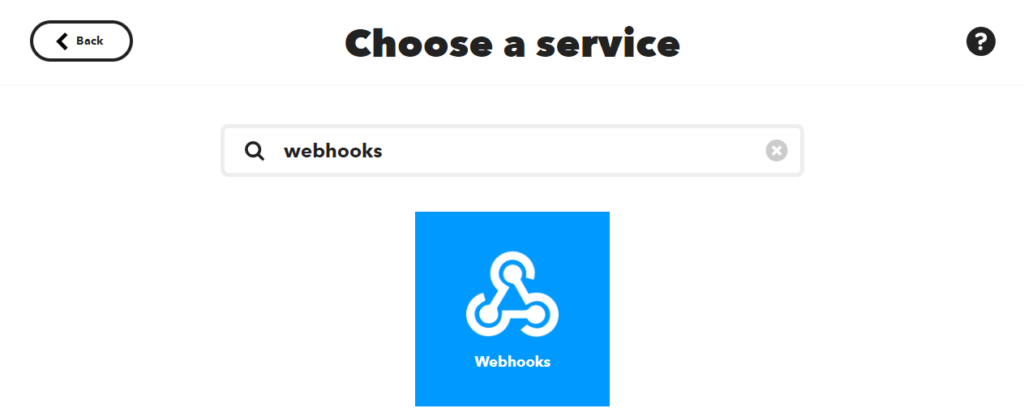
Klicken Sie nun auf If This daraufhin können Sie nach der Webhooks Applikation suchen, dies würde danach wie folgt aussehen:
Wählen Sie Webhooks aus, dies können Sie mit einem Klick auf das blaue Symbol machen.
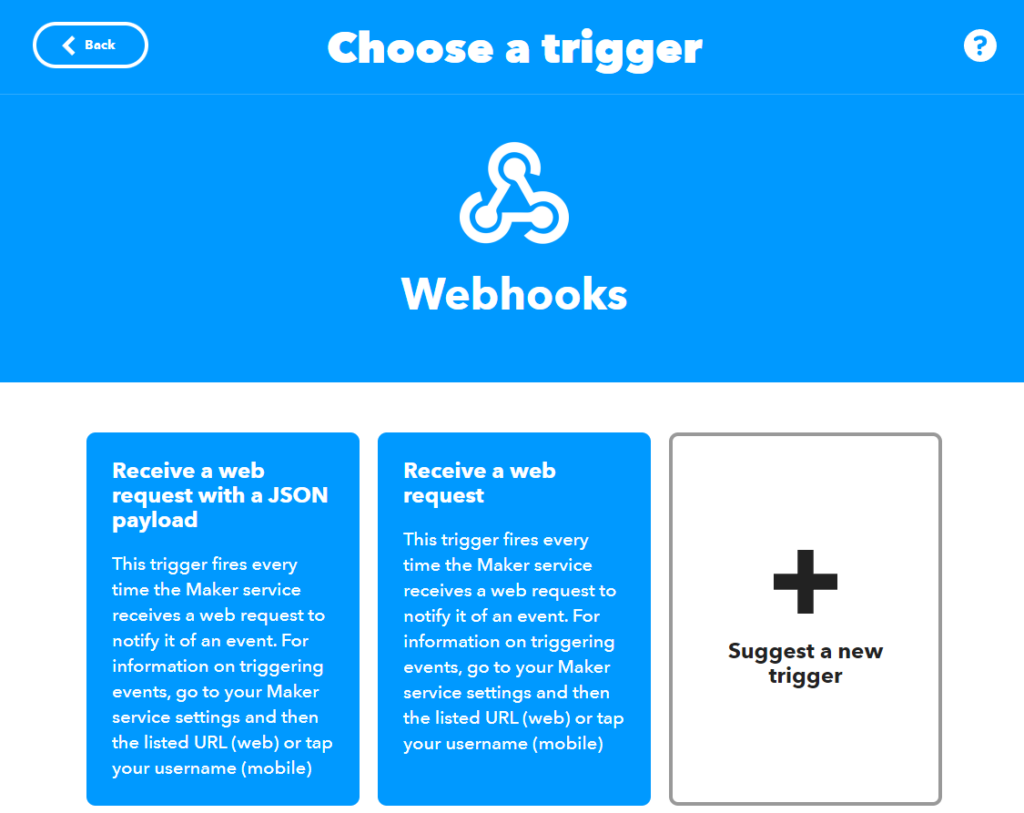
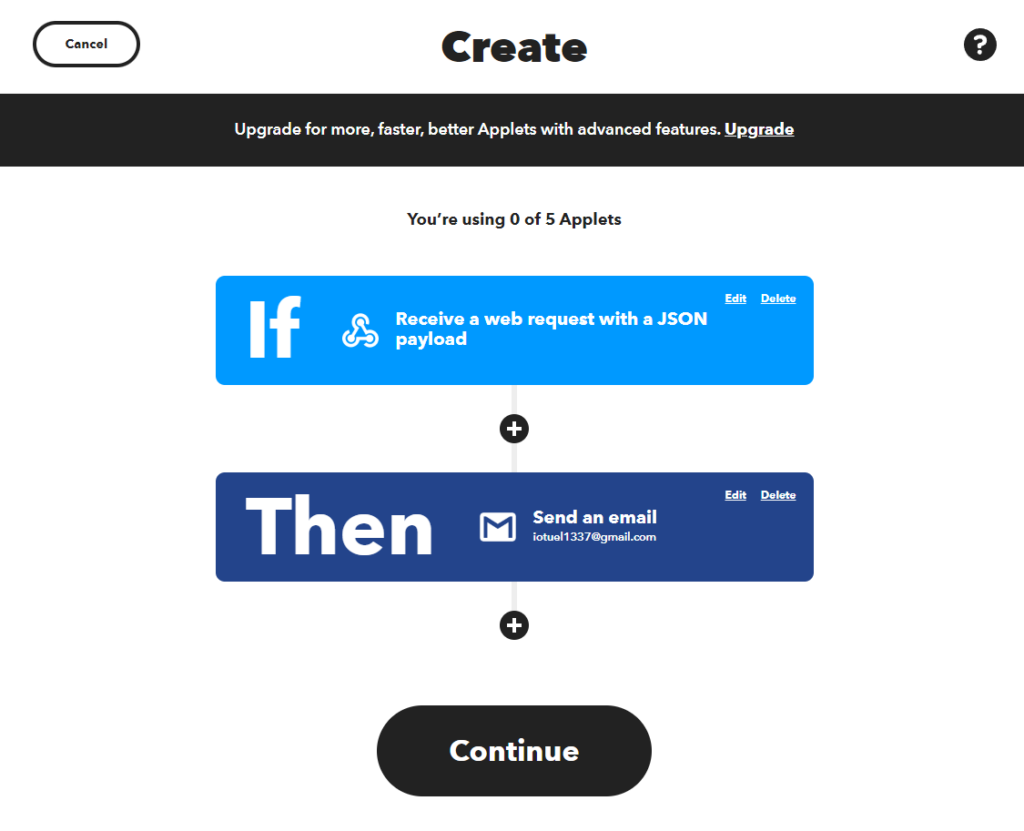
Klicken Sie nun auf das erste blaue Feld (Receive a web request with a JSON payload)
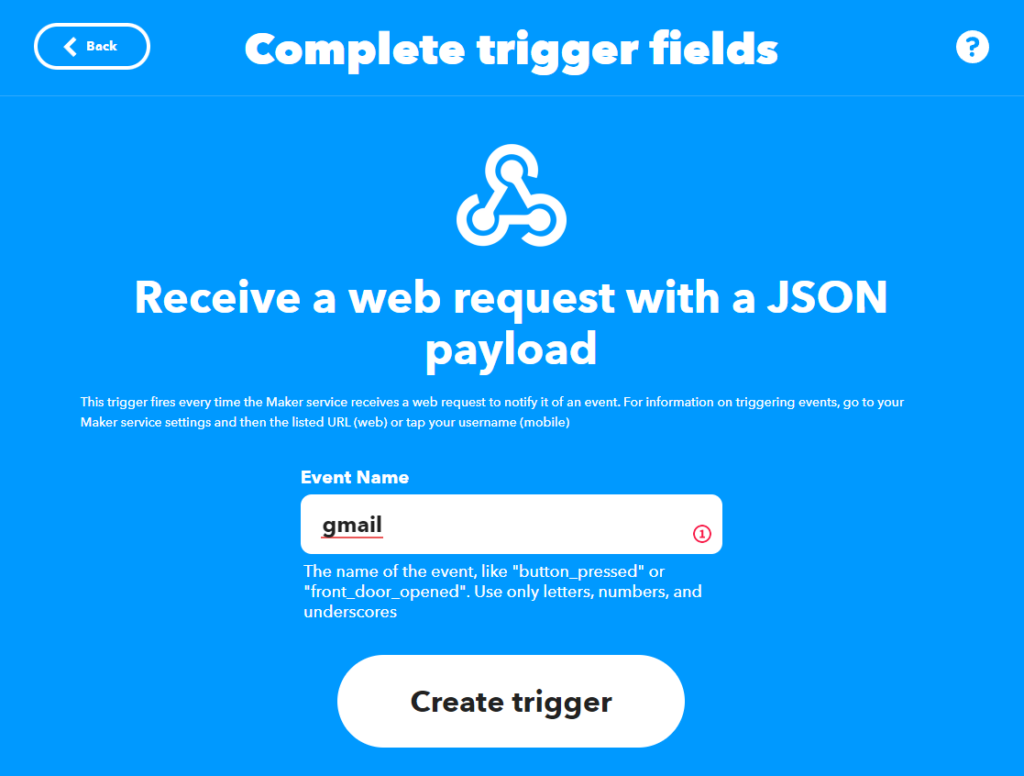
Jetzt können Sie einen Event Name definieren, ich nenne ihn gmail, weil ich darüber meine E-Mail Benachrichtigungen versenden möchte.
Klicken Sie nach Eingabe des Eventname auf Create trigger.
Jetzt gehen wir weiter und wählen Then That an.
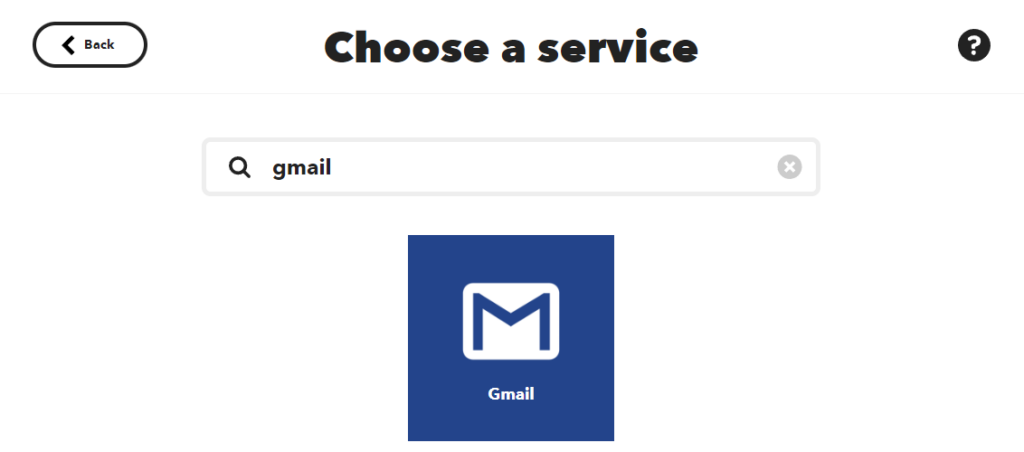
Hier tragen Sie nun unter der Suche gmail ein, und klicken danach auf das Gmail Symbol.
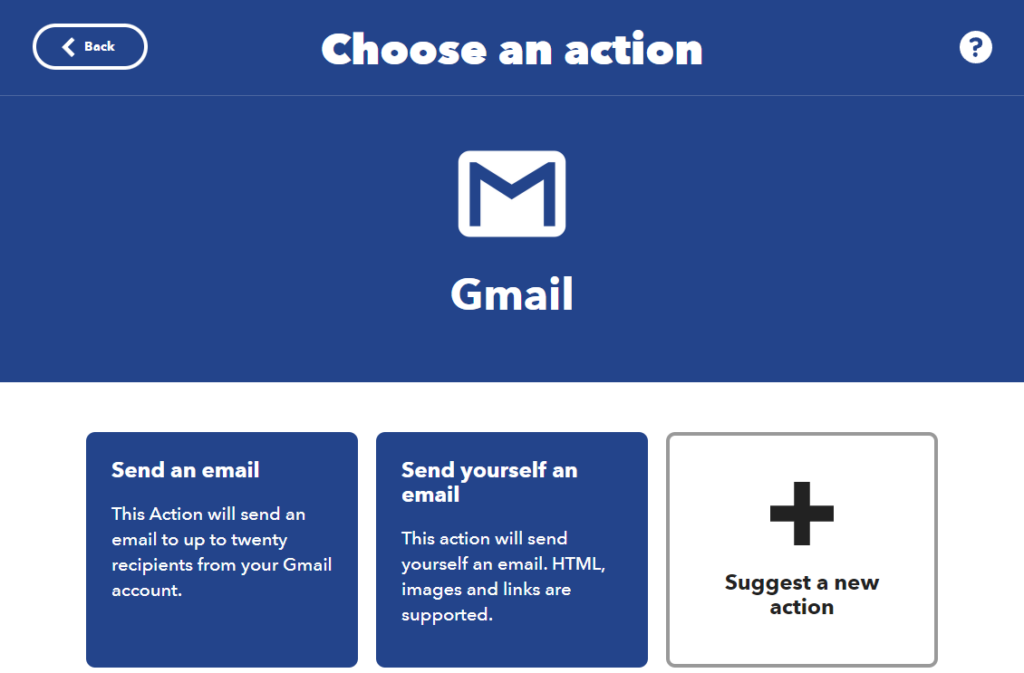
Klicken Sie jetzt auf folgenden Kachel Send an email.
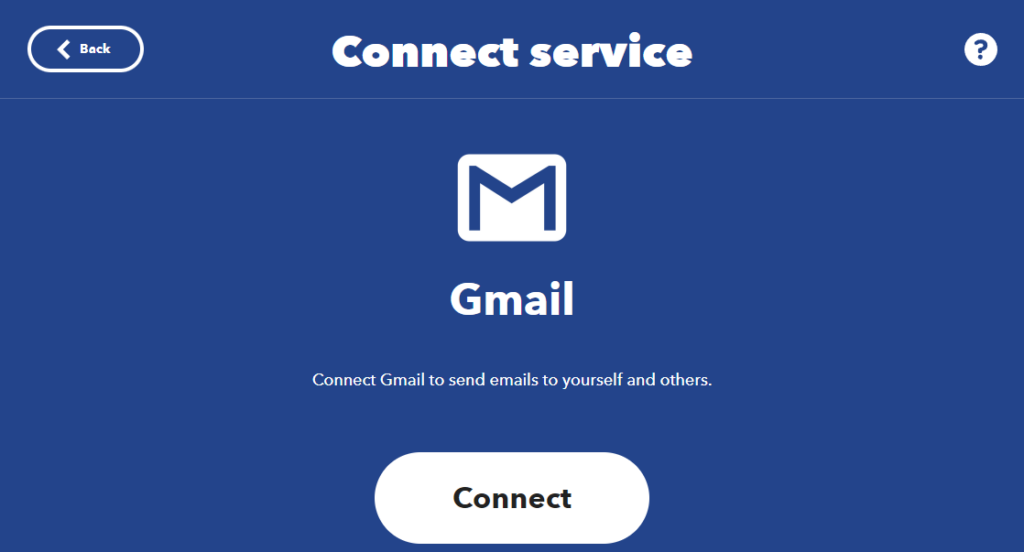
Verbinden Sie sich jetzt mit Ihrem Gmail Konto (Connect anwählen).
Tragen Sie unter to address, die Adresse ein, an die Sie Ihre Nachricht versenden möchten.
Sie müssen nun Subject mit folgendem Inhalt anpassen:
Event "{{EventName}}" Auch der Body muss dementsprechend angepasst werden:
{{EventName}}<br>
{{OccurredAt}}<br>
{{JsonPayload}}Danach Klciken Sie auf Create action.
Klicken Sie jetzt noch auf Continue.
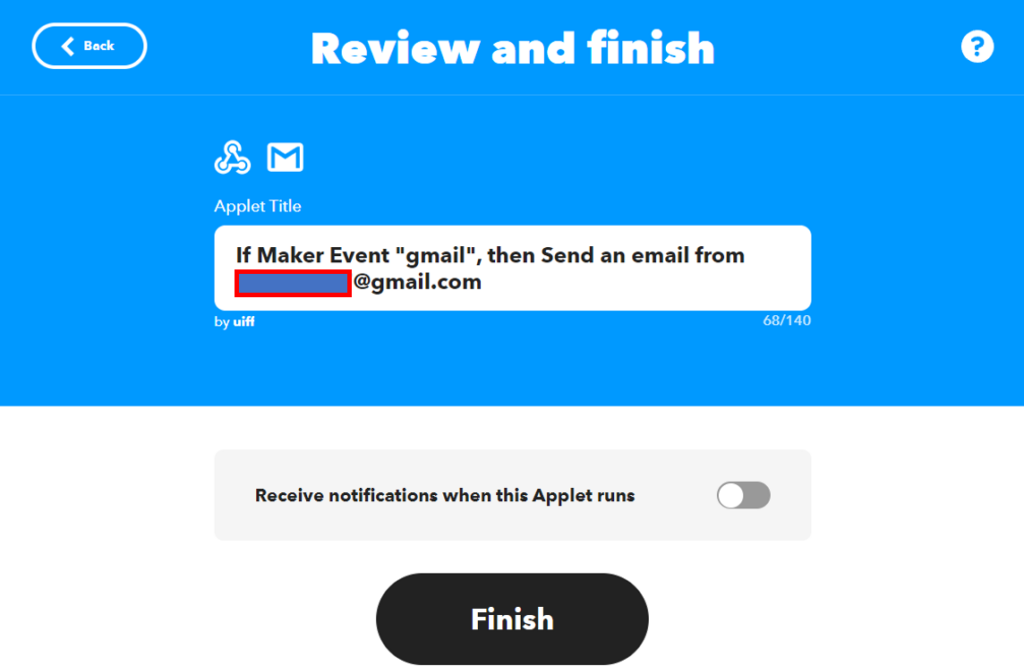
Wenn Sie auf Finish klicken, ist die Konfiguration abgeschlossen.
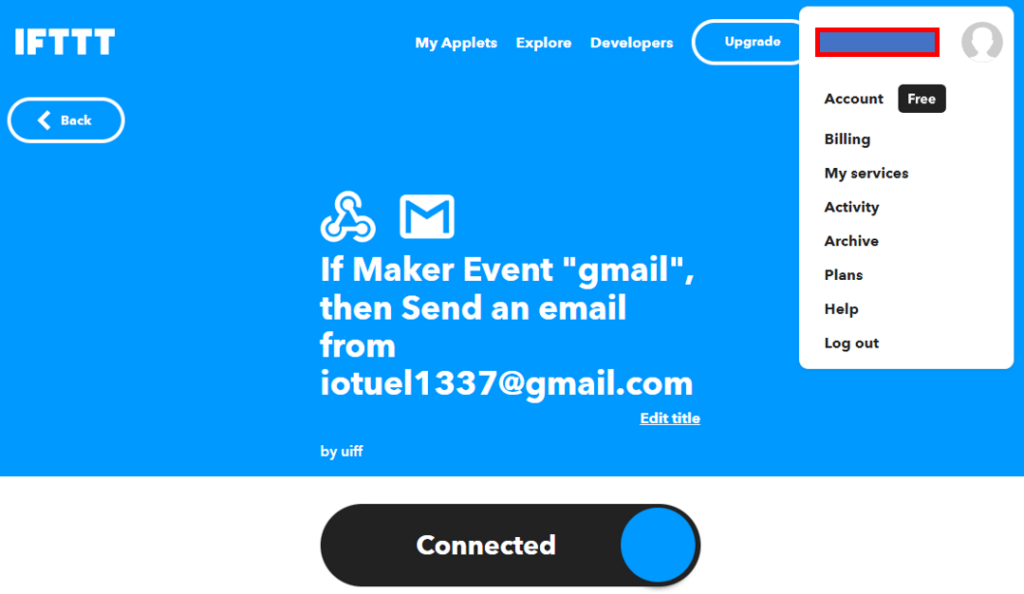
Jetzt schauen Wir uns die Dokumentation an, diese finden Sie unter Ihrem Profil, wählen Sie danach my services an. Danach gehen Sie zu Webhooks.
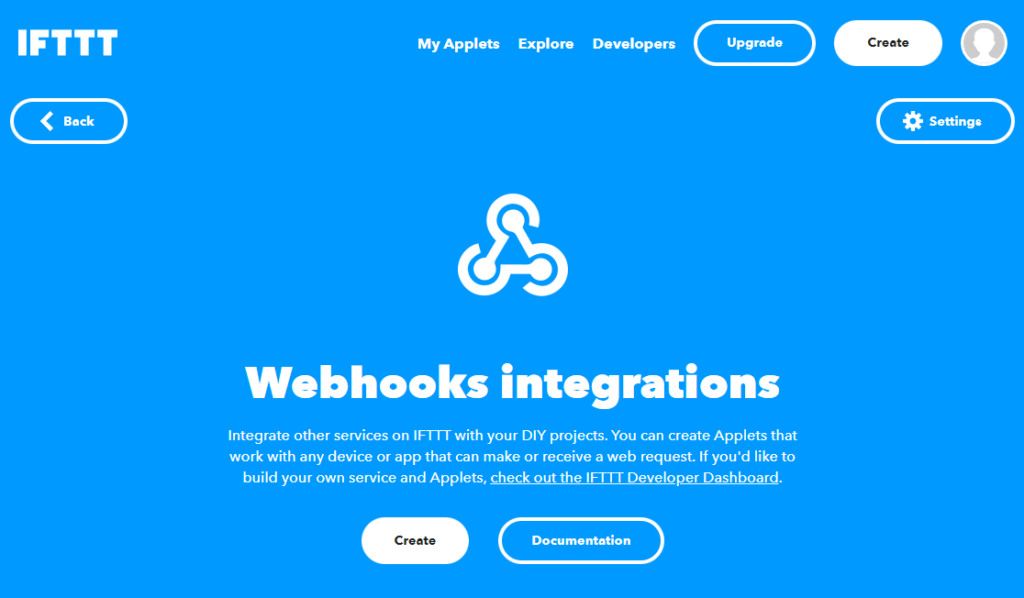
Jetzt können Sie auf Documentation klicken, dort sehen Sie alle Angaben, die wir jetzt in Node-RED benötigen.
Schritt 4: Node-RED – E-Mail Alarmierung erstellen
Flow als JSON importieren:
[{"id":"a63cabac.da7018","type":"ifttt out","z":"92e812f7.e81b6","eventName":"gmail","key":"931b522c.46f87","x":450,"y":140,"wires":[]},{"id":"49d9afa0.02485","type":"inject","z":"92e812f7.e81b6","name":"","props":[{"p":"payload"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"{\"JsonPayload\":\"hello iotueli\"}","payloadType":"json","x":220,"y":140,"wires":[["a63cabac.da7018","b73da758.c35b78"]]},{"id":"b73da758.c35b78","type":"debug","z":"92e812f7.e81b6","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","statusVal":"","statusType":"auto","x":470,"y":200,"wires":[]},{"id":"931b522c.46f87","type":"ifttt-key","z":""}]Nachdem Sie jetzt den Inject ausführen, wird automatisch eine E-Mail Benachrichtigung an die definierte E-Mail-Adresse versendet!